
ESTRUCTURA BÁSICA
La estructura basica para realizar un sitio web en HTML5, el cual se comprende
como un lenguaje de hipertexto muy facil de hacer ya que HTML5 tiende a seer una estructura muy
semantica y es este el mejor de todos.
Sus etiquetas son muy basicas por eso vamos a ver como es una estructura básica de un documento de HTML5.
Este lenguaje tiende a hacerse mas simple y humano al escribir el codigo.
La etiqueta Lang es un atributo para el idioma del sitio.
<!DOCTYPE html>
<html lang="es">
<head>
ETIQUETAS META
Ahora veremos la etiqueta META, donde esta actua hacia el navegador en tipo
de codificación en el cual se esta documentando el "Documento" HTML5, para ello existen
varios tipos de codificación pero para español el cual nos permitira caracteres especiales
como la letra "ñ" y demás usaremos UTF-8.
<title>Mi primer sitio web</title>
<meta charset="utf-8" />

Las etiquetas link las usaremos y se usan para enlazar los estilos de CSS, los iconos que van el titulo de la página, al igual que el atributo de REL. También son usados para cuestiones de SEO.
<link rel="stylesheet" href="estilos.css" />
<link rel="shortcut icon" href="/favicon.ico" />
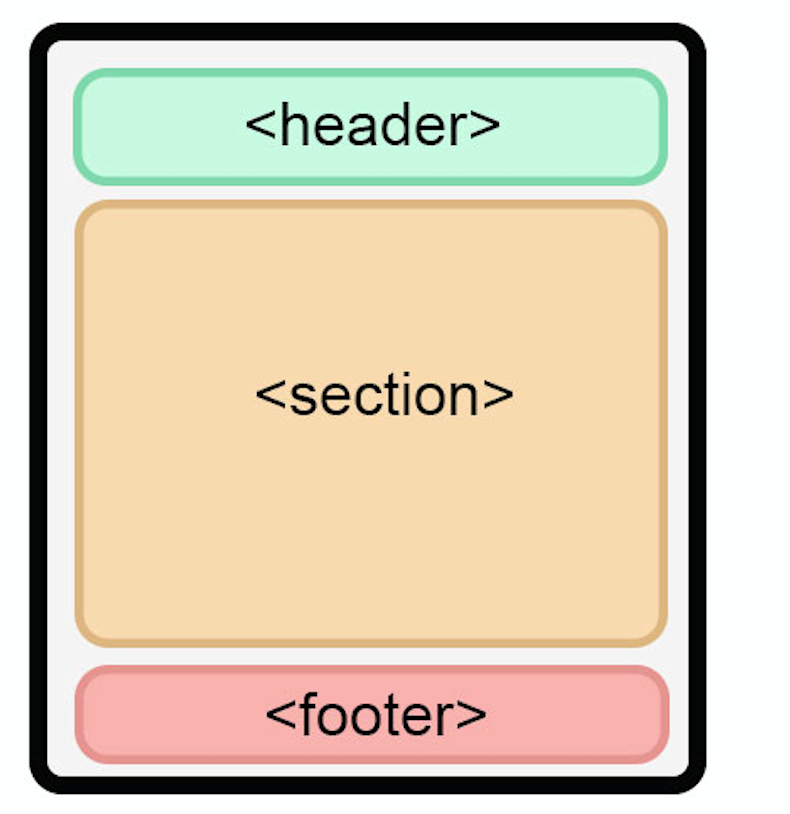
BODY
La etiqueta BODY la usaremos para conformar como bien decimos en español el cuerpo de la página. La etiqueta HEADER es la cabecera donde va el nombre del sitio, su logo y descripción de la pagina web. Para el uso del titulo es recomendado la etiqueta h1 ya que es el tamaño más grande de este hipertexto.
<body>
<header>
<h1>Mi sitio web</h1>
<p>Estoy usando etiquetas básicas de HTML5</p>
</header>

SECTION
La etiqueta SECTION con el uso de la etiqueta h2 de titulo y el contenido en etiquetas P. Esta etiqueta es usada para secciones cortas o secciones de imagenes o contenidos que se deseen organizar. la etiqueta P la usamos para parrafos. y Articlees una etiqueta para articulos o post.
<section>
<article>
<h2>Titilo de contenido<h2>
<p> Contenido (ademas de imagenes, citas, videos etc.) </p>
</article>
</section>

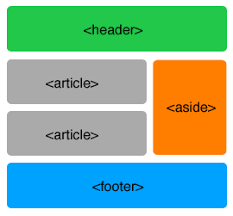
ASIDE
La etiqueta ASIDE, es prolongadamente usada como barra lateral y es muy facil de implementar
con h3 de titulo y P de contenido dentro de ella.
<aside>
<h3>Titulo de contenido</h3>
<p>contenido</p>
</aside>

FOOTER
y por último la etiqueta Footer la cual usamos como el pie de página.
<footer> </span>
<p style="padding-left: 30px;"><span style="color: #333399;"> Creado por mi el 2017</span></p>
<span style="color: #333399;"></footer>
See the Pen zEXJyw by Whitney (@Whitney16) on CodePen.
